- 1 Welcome to PRTG
- 2 Quick Start Guide
- 3 Using PRTG Hosted Monitor
- 4 Installing the Software
- 5 Understanding Basic Concepts
- 6 Basic Procedures
- 6.1 Login
- 6.2 Welcome Page
- 6.3 General Layout
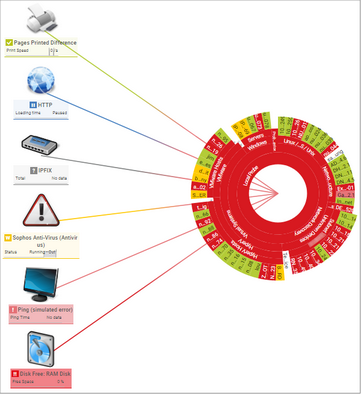
- 6.4 Sensor States
- 6.5 Historic Data Reports
- 6.6 Similar Sensors
- 6.7 Recommended Sensors
- 6.8 Object Settings
- 6.9 Alarms
- 6.10 System Information
- 6.11 Logs
- 6.12 Tickets
- 6.13 Working with Table Lists
- 6.14 Object Selector
- 6.15 Priority and Favorites
- 6.16 Pause
- 6.17 Context Menus
- 6.18 Hover Popup
- 6.19 Main Menu Structure
- 7 Device and Sensor Setup
- 7.1 Auto-Discovery
- 7.2 Create Objects Manually
- 7.3 Manage Device Tree
- 7.4 Root Group Settings
- 7.5 Probe Settings
- 7.6 Group Settings
- 7.7 Device Settings
- 7.8 Sensor Settings
- 7.8.1 Active Directory Replication Errors Sensor
- 7.8.2 ADO SQL v2 Sensor
- 7.8.3 Amazon CloudWatch Alarm Sensor
- 7.8.4 Amazon CloudWatch EBS Sensor
- 7.8.5 Amazon CloudWatch EC2 Sensor
- 7.8.6 Amazon CloudWatch ElastiCache Sensor
- 7.8.7 Amazon CloudWatch ELB Sensor
- 7.8.8 Amazon CloudWatch RDS Sensor
- 7.8.9 Amazon CloudWatch SNS Sensor
- 7.8.10 Amazon CloudWatch SQS Sensor
- 7.8.11 AWS Alarm v2 Sensor
- 7.8.12 AWS Cost Sensor
- 7.8.13 AWS EBS v2 Sensor
- 7.8.14 AWS EC2 v2 Sensor
- 7.8.15 AWS ELB v2 Sensor
- 7.8.16 AWS RDS v2 Sensor (BETA)
- 7.8.17 Beckhoff IPC System Health Sensor
- 7.8.18 Business Process Sensor
- 7.8.19 Cisco IP SLA Sensor
- 7.8.20 Cisco Meraki License Sensor (BETA)
- 7.8.21 Cisco Meraki Network Health Sensor (BETA)
- 7.8.22 Citrix XenServer Host Sensor
- 7.8.23 Citrix XenServer Virtual Machine Sensor
- 7.8.24 Cloud HTTP Sensor
- 7.8.25 Cloud HTTP v2 Sensor
- 7.8.26 Cloud Ping Sensor
- 7.8.27 Cloud Ping v2 Sensor
- 7.8.28 Cluster Health Sensor
- 7.8.29 Common SaaS Sensor
- 7.8.30 Core Health Sensor
- 7.8.31 Core Health (Autonomous) Sensor
- 7.8.32 Dell EMC Unity Enclosure Health v2 Sensor
- 7.8.33 Dell EMC Unity File System v2 Sensor
- 7.8.34 Dell EMC Unity Storage Capacity v2 Sensor
- 7.8.35 Dell EMC Unity Storage LUN v2 Sensor
- 7.8.36 Dell EMC Unity Storage Pool v2 Sensor
- 7.8.37 Dell EMC Unity VMware Datastore v2 Sensor
- 7.8.38 Dell PowerVault MDi Logical Disk Sensor
- 7.8.39 Dell PowerVault MDi Physical Disk Sensor
- 7.8.40 DHCP Sensor
- 7.8.41 DICOM Bandwidth Sensor
- 7.8.42 DICOM C-ECHO Sensor
- 7.8.43 DICOM Query/Retrieve Sensor
- 7.8.44 DNS v2 Sensor
- 7.8.45 Docker Container Status Sensor
- 7.8.46 Dropbox Sensor
- 7.8.47 Enterprise Virtual Array Sensor
- 7.8.48 Event Log (Windows API) Sensor
- 7.8.49 Exchange Backup (PowerShell) Sensor
- 7.8.50 Exchange Database (PowerShell) Sensor
- 7.8.51 Exchange Database DAG (PowerShell) Sensor
- 7.8.52 Exchange Mail Queue (PowerShell) Sensor
- 7.8.53 Exchange Mailbox (PowerShell) Sensor
- 7.8.54 Exchange Public Folder (PowerShell) Sensor
- 7.8.55 EXE/Script Sensor
- 7.8.56 EXE/Script Advanced Sensor
- 7.8.57 File Sensor
- 7.8.58 File Content Sensor
- 7.8.59 Folder Sensor
- 7.8.60 FortiGate System Statistics Sensor (BETA)
- 7.8.61 FortiGate VPN Overview Sensor (BETA)
- 7.8.62 FTP Sensor
- 7.8.63 FTP Server File Count Sensor
- 7.8.64 Google Analytics Sensor
- 7.8.65 Google Drive Sensor
- 7.8.66 HL7 Sensor
- 7.8.67 HPE 3PAR Common Provisioning Group Sensor
- 7.8.68 HPE 3PAR Drive Enclosure Sensor
- 7.8.69 HPE 3PAR Virtual Volume Sensor
- 7.8.70 HTTP Sensor
- 7.8.71 HTTP Advanced Sensor
- 7.8.72 HTTP Apache ModStatus PerfStats Sensor
- 7.8.73 HTTP Apache ModStatus Totals Sensor
- 7.8.74 HTTP Content Sensor
- 7.8.75 HTTP Data Advanced Sensor
- 7.8.76 HTTP Full Web Page Sensor
- 7.8.77 HTTP IoT Push Data Advanced Sensor
- 7.8.78 HTTP Push Count Sensor
- 7.8.79 HTTP Push Data Sensor
- 7.8.80 HTTP Push Data Advanced Sensor
- 7.8.81 HTTP Transaction Sensor
- 7.8.82 HTTP XML/REST Value Sensor
- 7.8.83 Hyper-V Cluster Shared Volume Disk Free Sensor
- 7.8.84 Hyper-V Host Server Sensor
- 7.8.85 Hyper-V Virtual Machine Sensor
- 7.8.86 Hyper-V Virtual Network Adapter Sensor
- 7.8.87 Hyper-V Virtual Storage Device Sensor
- 7.8.88 IMAP Sensor
- 7.8.89 IP on DNS Blacklist Sensor
- 7.8.90 IPFIX Sensor
- 7.8.91 IPFIX (Custom) Sensor
- 7.8.92 IPMI System Health Sensor
- 7.8.93 jFlow v5 Sensor
- 7.8.94 jFlow v5 (Custom) Sensor
- 7.8.95 LDAP Sensor
- 7.8.96 Local Folder Sensor (BETA)
- 7.8.97 Microsoft 365 Service Status Sensor
- 7.8.98 Microsoft 365 Service Status Advanced Sensor
- 7.8.99 Microsoft Azure SQL Database Sensor
- 7.8.100 Microsoft Azure Storage Account Sensor
- 7.8.101 Microsoft Azure Subscription Cost Sensor
- 7.8.102 Microsoft Azure Virtual Machine Sensor
- 7.8.103 Microsoft OneDrive Sensor
- 7.8.104 Microsoft SQL v2 Sensor
- 7.8.105 Modbus RTU Custom Sensor
- 7.8.106 Modbus TCP Custom Sensor
- 7.8.107 MQTT Round Trip Sensor
- 7.8.108 MQTT Statistics Sensor
- 7.8.109 MQTT Subscribe Custom Sensor
- 7.8.110 MySQL v2 Sensor
- 7.8.111 NetApp Aggregate Sensor
- 7.8.112 NetApp I/O Sensor
- 7.8.113 NetApp LIF Sensor
- 7.8.114 NetApp LUN Sensor
- 7.8.115 NetApp NIC Sensor
- 7.8.116 NetApp Physical Disk Sensor
- 7.8.117 NetApp SnapMirror Sensor
- 7.8.118 NetApp System Health Sensor
- 7.8.119 NetApp System Health v2 Sensor (BETA)
- 7.8.120 NetApp Volume Sensor
- 7.8.121 NetApp Volume v2 Sensor (BETA)
- 7.8.122 NetFlow v5 Sensor
- 7.8.123 NetFlow v5 (Custom) Sensor
- 7.8.124 NetFlow v9 Sensor
- 7.8.125 NetFlow v9 (Custom) Sensor
- 7.8.126 Network Share Sensor (BETA)
- 7.8.127 OPC UA Certificate Sensor
- 7.8.128 OPC UA Custom Sensor
- 7.8.129 OPC UA Server Status Sensor
- 7.8.130 Oracle SQL v2 Sensor
- 7.8.131 Oracle Tablespace Sensor
- 7.8.132 Packet Sniffer Sensor
- 7.8.133 Packet Sniffer (Custom) Sensor
- 7.8.134 PerfCounter Custom Sensor
- 7.8.135 PerfCounter IIS Application Pool Sensor
- 7.8.136 Ping Sensor
- 7.8.137 Ping Jitter Sensor
- 7.8.138 POP3 Sensor
- 7.8.139 Port Sensor
- 7.8.140 Port Range Sensor
- 7.8.141 PostgreSQL Sensor
- 7.8.142 Probe Health Sensor
- 7.8.143 Python Script Advanced Sensor
- 7.8.144 QoS (Quality of Service) One Way Sensor
- 7.8.145 QoS (Quality of Service) Round Trip Sensor
- 7.8.146 RADIUS v2 Sensor
- 7.8.147 Redfish Power Supply Sensor
- 7.8.148 Redfish System Health Sensor
- 7.8.149 Redfish Virtual Disk Sensor (BETA)
- 7.8.150 RDP (Remote Desktop) Sensor
- 7.8.151 REST Custom Sensor
- 7.8.152 REST Custom v2 Sensor (BETA)
- 7.8.153 Sensor Factory Sensor
- 7.8.154 sFlow Sensor
- 7.8.155 sFlow (Custom) Sensor
- 7.8.156 SFTP Secure File Transfer Protocol Sensor
- 7.8.157 Share Disk Free Sensor
- 7.8.158 SIP Options Ping Sensor
- 7.8.159 SMTP Sensor
- 7.8.160 SMTP&IMAP Round Trip Sensor
- 7.8.161 SMTP&POP3 Round Trip Sensor
- 7.8.162 SNMP APC Hardware Sensor
- 7.8.163 SNMP Buffalo TS System Health Sensor
- 7.8.164 SNMP Cisco ADSL Sensor
- 7.8.165 SNMP Cisco ASA VPN Connections Sensor
- 7.8.166 SNMP Cisco ASA VPN Traffic Sensor
- 7.8.167 SNMP Cisco ASA VPN Users Sensor
- 7.8.168 SNMP Cisco CBQoS Sensor
- 7.8.169 SNMP Cisco System Health Sensor
- 7.8.170 SNMP Cisco UCS Blade Sensor
- 7.8.171 SNMP Cisco UCS Chassis Sensor
- 7.8.172 SNMP Cisco UCS Physical Disk Sensor
- 7.8.173 SNMP Cisco UCS System Health Sensor
- 7.8.174 SNMP CPU Load Sensor
- 7.8.175 SNMP Custom Sensor
- 7.8.176 SNMP Custom Advanced Sensor
- 7.8.177 SNMP Custom String Sensor
- 7.8.178 SNMP Custom String Lookup Sensor
- 7.8.179 SNMP Custom Table Sensor
- 7.8.180 SNMP Dell EqualLogic Logical Disk Sensor
- 7.8.181 SNMP Dell EqualLogic Member Health Sensor
- 7.8.182 SNMP Dell EqualLogic Physical Disk Sensor
- 7.8.183 SNMP Dell Hardware Sensor
- 7.8.184 SNMP Dell PowerEdge Physical Disk Sensor
- 7.8.185 SNMP Dell PowerEdge System Health Sensor
- 7.8.186 SNMP Disk Free Sensor
- 7.8.187 SNMP Fujitsu System Health v2 Sensor
- 7.8.188 SNMP Hardware Status Sensor
- 7.8.189 SNMP HP LaserJet Hardware Sensor
- 7.8.190 SNMP HPE BladeSystem Blade Sensor
- 7.8.191 SNMP HPE BladeSystem Enclosure System Health Sensor
- 7.8.192 SNMP HPE ProLiant Logical Disk Sensor
- 7.8.193 SNMP HPE ProLiant Memory Controller Sensor
- 7.8.194 SNMP HPE ProLiant Network Interface Sensor
- 7.8.195 SNMP HPE ProLiant Physical Disk Sensor
- 7.8.196 SNMP HPE ProLiant System Health Sensor
- 7.8.197 SNMP IBM System X Logical Disk Sensor
- 7.8.198 SNMP IBM System X Physical Disk Sensor
- 7.8.199 SNMP IBM System X Physical Memory Sensor
- 7.8.200 SNMP IBM System X System Health Sensor
- 7.8.201 SNMP interSeptor Pro Environment Sensor
- 7.8.202 SNMP Juniper NS System Health Sensor
- 7.8.203 SNMP LenovoEMC Physical Disk Sensor
- 7.8.204 SNMP LenovoEMC System Health Sensor
- 7.8.205 SNMP Library Sensor
- 7.8.206 SNMP Linux Disk Free Sensor
- 7.8.207 SNMP Linux Load Average Sensor
- 7.8.208 SNMP Linux Meminfo Sensor
- 7.8.209 SNMP Linux Physical Disk Sensor
- 7.8.210 SNMP Memory Sensor
- 7.8.211 SNMP NetApp Disk Free Sensor
- 7.8.212 SNMP NetApp Enclosure Sensor
- 7.8.213 SNMP NetApp I/O Sensor
- 7.8.214 SNMP NetApp License Sensor
- 7.8.215 SNMP NetApp Logical Unit Sensor
- 7.8.216 SNMP NetApp Network Interface Sensor
- 7.8.217 SNMP NetApp System Health Sensor
- 7.8.218 SNMP Nutanix Cluster Health Sensor
- 7.8.219 SNMP Nutanix Hypervisor Sensor
- 7.8.220 SNMP Poseidon Environment Sensor
- 7.8.221 SNMP Printer Sensor
- 7.8.222 SNMP QNAP Logical Disk Sensor
- 7.8.223 SNMP QNAP Physical Disk Sensor
- 7.8.224 SNMP QNAP System Health Sensor
- 7.8.225 SNMP Rittal CMC III Hardware Status Sensor
- 7.8.226 SNMP RMON Sensor
- 7.8.227 SNMP SonicWall System Health Sensor
- 7.8.228 SNMP SonicWall VPN Traffic Sensor
- 7.8.229 SNMP Synology Logical Disk Sensor
- 7.8.230 SNMP Synology Physical Disk Sensor
- 7.8.231 SNMP Synology System Health Sensor
- 7.8.232 SNMP System Uptime Sensor
- 7.8.233 SNMP Traffic Sensor
- 7.8.234 SNMP Trap Receiver Sensor
- 7.8.235 SNMP Windows Service Sensor
- 7.8.236 SNTP Sensor
- 7.8.237 Soffico Orchestra Channel Health Sensor
- 7.8.238 SSH Disk Free Sensor
- 7.8.239 SSH INodes Free Sensor
- 7.8.240 SSH Load Average Sensor
- 7.8.241 SSH Meminfo Sensor
- 7.8.242 SSH Remote Ping Sensor
- 7.8.243 SSH SAN Enclosure Sensor
- 7.8.244 SSH SAN Logical Disk Sensor
- 7.8.245 SSH SAN Physical Disk Sensor
- 7.8.246 SSH SAN System Health Sensor
- 7.8.247 SSH Script Sensor
- 7.8.248 SSH Script Advanced Sensor
- 7.8.249 SSL Certificate Sensor
- 7.8.250 SSL Security Check Sensor
- 7.8.251 Syslog Receiver Sensor
- 7.8.252 System Health Sensor
- 7.8.253 TFTP Sensor
- 7.8.254 Traceroute Hop Count Sensor
- 7.8.255 Veeam Backup Job Status Sensor
- 7.8.256 Veeam Backup Job Status Advanced Sensor
- 7.8.257 VMware Datastore (SOAP) Sensor
- 7.8.258 VMware Host Hardware (WBEM) Sensor
- 7.8.259 VMware Host Hardware Status (SOAP) Sensor
- 7.8.260 VMware Host Performance (SOAP) Sensor
- 7.8.261 VMware Virtual Machine (SOAP) Sensor
- 7.8.262 Windows CPU Load Sensor
- 7.8.263 Windows IIS 6.0 SMTP Received Sensor
- 7.8.264 Windows IIS 6.0 SMTP Sent Sensor
- 7.8.265 Windows IIS Application Sensor
- 7.8.266 Windows MSMQ Queue Length Sensor
- 7.8.267 Windows Network Card Sensor
- 7.8.268 Windows Pagefile Sensor
- 7.8.269 Windows Physical Disk I/O Sensor
- 7.8.270 Windows Print Queue Sensor
- 7.8.271 Windows Process Sensor
- 7.8.272 Windows System Uptime Sensor
- 7.8.273 Windows Updates Status (PowerShell) Sensor
- 7.8.274 WMI Battery Sensor
- 7.8.275 WMI Custom Sensor
- 7.8.276 WMI Custom String Sensor
- 7.8.277 WMI Disk Health Sensor
- 7.8.278 WMI Event Log Sensor
- 7.8.279 WMI Exchange Server Sensor
- 7.8.280 WMI Exchange Transport Queue Sensor
- 7.8.281 WMI File Sensor
- 7.8.282 WMI Free Disk Space (Multi Disk) Sensor
- 7.8.283 WMI HDD Health Sensor
- 7.8.284 WMI Logical Disk I/O Sensor
- 7.8.285 WMI Memory Sensor
- 7.8.286 WMI Microsoft SQL Server 2005 Sensor (Deprecated)
- 7.8.287 WMI Microsoft SQL Server 2008 Sensor
- 7.8.288 WMI Microsoft SQL Server 2012 Sensor
- 7.8.289 WMI Microsoft SQL Server 2014 Sensor
- 7.8.290 WMI Microsoft SQL Server 2016 Sensor
- 7.8.291 WMI Microsoft SQL Server 2017 Sensor
- 7.8.292 WMI Microsoft SQL Server 2019 Sensor
- 7.8.293 WMI Remote Ping Sensor
- 7.8.294 WMI Security Center Sensor
- 7.8.295 WMI Service Sensor
- 7.8.296 WMI Share Sensor
- 7.8.297 WMI SharePoint Process Sensor
- 7.8.298 WMI Storage Pool Sensor
- 7.8.299 WMI Terminal Services (Windows 2008+) Sensor
- 7.8.300 WMI Terminal Services (Windows XP/Vista/2003) Sensor
- 7.8.301 WMI UTC Time Sensor
- 7.8.302 WMI Vital System Data v2 Sensor
- 7.8.303 WMI Volume Sensor
- 7.8.304 WSUS Statistics Sensor
- 7.8.305 Zoom Service Status Sensor
- 7.9 Additional Sensor Types (Custom Sensors)
- 7.10 Channel Settings
- 7.11 Notification Triggers Settings
- 8 Advanced Procedures
- 8.1 Toplists
- 8.2 Move Objects
- 8.3 Clone Object
- 8.4 Multi-Edit
- 8.5 Create Device Template
- 8.6 Show Dependencies
- 8.7 Geo Maps
- 8.8 Notifications
- 8.9 Libraries
- 8.10 Reports
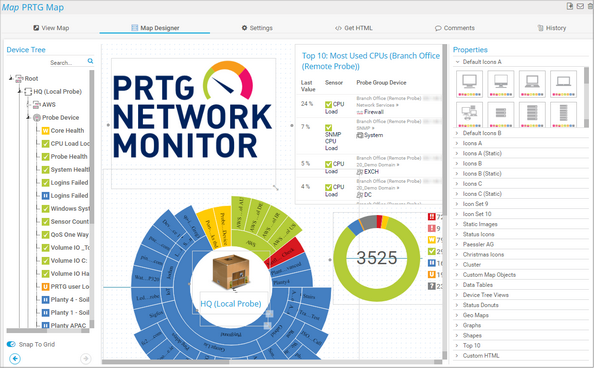
- 8.11 Maps
- 8.12 Setup
- 9 PRTG Desktop
- 10 PRTG Apps for Mobile Network Monitoring
- 11 Desktop Notifications
- 12 Sensor Technologies
- 12.1 Monitoring via SNMP
- 12.2 Monitoring via WMI
- 12.3 Monitoring via SSH
- 12.4 Monitoring Bandwidth via Packet Sniffing
- 12.5 Monitoring Bandwidth via Flows
- 12.6 Bandwidth Monitoring Comparison
- 12.7 Monitoring Quality of Service and VoIP
- 12.8 Monitoring Email Round Trip
- 12.9 Monitoring Backups
- 12.10 Monitoring Virtual Environments
- 12.11 Monitoring Databases
- 12.12 Monitoring Syslogs and SNMP Traps
- 12.13 Monitoring via Push
- 12.14 Monitoring via HTTP
- 13 PRTG Administration Tool
- 14 Advanced Topics
- 14.1 Active Directory Integration
- 14.2 Application Programming Interface (API) Definition
- 14.3 Filter Rules for Flow, IPFIX, and Packet Sniffer Sensors
- 14.4 Channel Definitions for Flow, IPFIX, and Packet Sniffer Sensors
- 14.5 Define IP Address Ranges
- 14.6 Define Lookups
- 14.7 Regular Expressions
- 14.8 Calculating Percentiles
- 14.9 Add Remote Probe
- 14.10 Failover Cluster Configuration
- 14.11 Data Storage
- 14.12 Using Your Own SSL Certificate with the PRTG Web Server
- 15 Appendix
- 15.1 Differences between PRTG Network Monitor and PRTG Hosted Monitor
- 15.2 Glossary
- 15.3 Legal Notices
- 15.4 List of Abbreviations
- 15.5 List of Available Sensor Types
- 15.6 List of Default Ports
- 15.7 List of Icons
- 15.8 List of New Sensors
- 15.9 List of Notification Triggers and Supported Sensors
- 15.10 List of Placeholders for Notifications
- 15.11 List of Sensors by Performance Impact
- 15.12 List of Sensors in the Beta Status
- 15.13 List of Sensors with IPv4 Support Only
- 15.14 List of Sensors with Meta-Scan Functionality
- 15.15 List of Sensors without Device Template Capability
- 15.16 List of Standard Lookup Files
- 15.17 List of Supported AWS Regions and their Codes
- 15.18 Support and Troubleshooting


User Manual - Contents